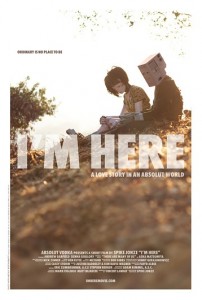
 I'm Here
I'm Here
USA : 2010
Titre original : I'm Here
Réalisateur : Spike Jonze
Scénario : Spike Jonze, basé sur Giving Tree de Shel Silverstein
Acteurs : Andrew Garfiel, Sienna Guillory
Distribution : Distribution
Durée : 30 minutes
Genre : Drame, Romance
Date de sortie : Inconnue
Globale : [rating:4][five-star-rating]
Que peut-il être le point commun entre une marque de Vodka, Spike Jonze et des robots ? Un court-métrage présenté à Sundance en 2010 ! I’m Here est le fruit d’une collaboration entre le génie créatif et audacieux de Jonze et la marque Absolut. Le résultat tout simplement fabuleux confirme tout le talent de Jonze, notamment ici ou sa capacité à nous faire plonger dans un univers improbable est transcender par l’importance laisser à l’émotion.
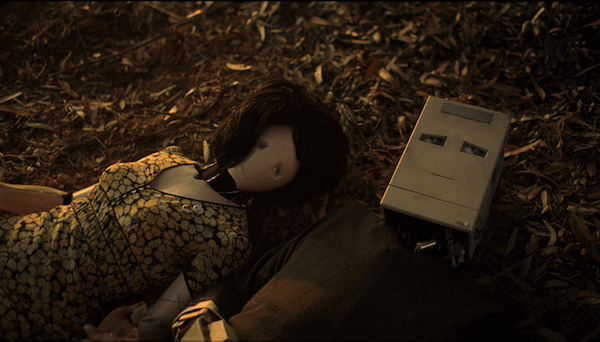
Synopsis : Une histoire d’amour entre deux robots dans un monde absolu.
Spike Jonze fait irrémédiablement parti de ces réalisateurs ou l’instinct et l’imagination prime ! Sous ces faux airs de jeune skateur branchouille de Venice Beach, Jonze est un grand magicien de l’esprit, un créateur d’univers et de style. Fortement reconnu dans le monde du clip collaborant notamment avec les Beastie Boys « WORD ! » pour le désormais légendaire clip Sabotage ou récemment sur Don’t Play No Game That I Can Win mais aussi avec Bjork, Daft Punk pour Da Funk, Arcade Fire pour The Suburbs et avec les deux pseudo parrains du Hip-Hop made in US pour le clip de la chanson Otis de Jay-Z et Kanye West, massacre en règle en l’honneur de Otis Redding.
Touche à tout dans l’âme, Jonze rime avec éclectique aimant passé de réalisateur de clips musicaux à ceux dédiés au skateboard, à acteur (ponctuellement) ou producteur pour l’émission Jackass, à celui de réalisateur pour courts et longs métrages (Where Wild Things Are).
I’m Here n’est ni plus ni moins qu’une vitrine pour la marque de Vodka Absolut, le court ayant pour légende « A Love Story In An Absolut World ». Bien heureusement le film est tout sauf une vitrine pour la marque, l’aspect artistique ayant primé sur les possibles velléités commerciales qu’offrait une initiative de ce genre. De plus, la tram scénaristique du film est basé sur l’histoire du The Giving Tree de Shel Silverstein. L’histoire d’un arbre qui voit grandir sous son branchage protecteur un enfant, puis un homme pour lequel il serait capable de tout, ABSOLUment tout.
Ce genre d’œuvre ne nécessite pas de critiques particulières, ni d’un résumé didactique mais simplement d’un constat ou le fait de raconter une histoire toute simple couplé a une maitrise totale (autant technique que scénaristique) de son sujet, permet de se prendre pour mon plus grand bonheur une bonne claque pleine de poésie. Une histoire d’amour dans un monde ou cohabitent humains et robots. La solitude, la peur, le regard et le jugement de la société qui s’oppose à la liberté l’amour et l’indifférence. Des sujets universels qui sous ce format condensé de 30 minutes frappent d’autant plus les esprits. S’ajoute à cela une atmosphère aérienne, sereine mais contrariante, comme si à chaque instant le pire pouvait arriver, malgré le soleil protecteur de la cité Angeline.
A noter que dans les rôles principaux on pourra retrouver Sienna Guillory mais surtout Andrew Garfield, une des jeunes promesses du cinéma américain ayant joué dans The Social Network et prochainement dans le reboot de la franchise Spider-Man.
Le court-métrage est donc disponible sur le site http://www.imheremovie.com/fr/ou bien sur Youtube. Enjoy.
Résumé
[youtube]http://www.youtube.com/watch?v=u49rI_0pZbk[/youtube]Zone de texte enrichi
|
Barre d’outils
|
|
|
Chemin :
|
| Compteur de mots : 564 | Dernière modification le 20 septembre 2011 à 10 h 59 min |
// <![CDATA[
// Video data
var VVQData = {};
VVQData['youtube'] = {
title: "Afficher Une Video Depuis YouTube",
instructions: "Merci de saisir l\'URL à laquelle la video peut-être vue.",
example: "http://www.youtube.com/watch?v=stdJd598Dtg",
width: 620,
height: 380
};
VVQData['googlevideo'] = {
title: "Afficher Une Vidéo Depuis Google Video",
instructions: "Merci de saisir l\'URL à laquelle la video peut-être vue.",
example: "http://video.google.com/videoplay?docid=-6006084025483872237",
width: 400,
height: 326
};
VVQData['dailymotion'] = {
title: "Afficher Une Vidéo Depuis DailyMotion",
instructions: "Merci de saisir l\'URL à laquelle la video peut-être vue.",
example: "http://www.dailymotion.com/video/x347lz_bugatti-veyron-407-kmh-la-plus-rapi_shortfilms",
width: 620,
height: 380
};
VVQData['vimeo'] = {
title: "Afficher Une Vidéo Depuis Vimeo",
instructions: "Merci de saisir l\'URL à laquelle la video peut-être vue.",
example: "http://www.vimeo.com/240975",
width: 620,
height: 380
};
VVQData['veoh'] = {
title: "Afficher Une Vidéo Depuis Veoh",
instructions: "Merci de saisir l\'URL à laquelle la video peut-être vue.",
example: "http://www.veoh.com/videos/v14185855NK3BNfQa",
width: 540,
height: 438
};
VVQData['viddler'] = {
title: "Afficher Une Vidéo Depuis Viddler",
instructions: "Merci d\'entrer le tag au format WordPress.com pour la vidéo Viddler. Consultez l\'aide pour les détails. A l\'avenir, vous n\'aurez plus besoin d\'ouvrir cette fenêtre — vous n\'aurez qu\'a coller le tag directement dans l\'éditeur. »,
example: « [viddler id=fad7437b&w=437&h=370] »
};
VVQData['metacafe'] = {
title: « Afficher Une Vidéo Depuis Metacafe »,
instructions: « Merci de saisir l\'URL à laquelle la video peut-être vue. »,
example: « http://www.metacafe.com/watch/1609225/truck_tries_to_outrun_train/ »,
width: 400,
height: 345
};
VVQData['bliptv'] = {
title: « Afficher Une Vidéo Depuis Blip.tv »,
instructions: « Merci d\'entrer le tag au format WordPress.com pour la vidéo Blip.tv. Consultez l\'aide pour les détails. A l\'avenir, vous n\'aurez plus besoin d\'ouvrir cette fenêtre — vous n\'aurez qu\'a coller le tag directement dans l\'éditeur. »,
example: « [blip.tv ?posts_id=1213119&dest=-1] »,
width: 400,
height: 330
};
VVQData['flickrvideo'] = {
title: « Afficher Une Vidéo Depuis Flickr Video »,
instructions: « Merci de saisir l\'URL à laquelle la video peut-être vue. »,
example: « http://www.flickr.com/photos/michales/2418623193 »,
width: 400,
height: 300
};
VVQData['spike'] = {
title: « Afficher Une Vidéo Depuis IFILM/Spike.com »,
instructions: « Merci de saisir l\'URL à laquelle la video peut-être vue. »,
example: « http://www.spike.com/video/psychic-cop-shows/2710582 »,
width: 448,
height: 365
};
VVQData['myspace'] = {
title: « Afficher Une Vidéo Depuis MySpace »,
instructions: « Merci de saisir l\'URL à laquelle la video peut-être vue. »,
example: « http://vids.myspace.com/index.cfm?fuseaction=vids.individual&videoid=1387215221 »,
width: 425,
height: 360
};
VVQData['flv'] = {
title: « Afficher Un Fichier Flash Video (FLV) »,
instructions: « Merci de saisir l\'URL du fichier Flash Video (FLV). »,
example: « http://yoursite.com/videos/cool-video.flv »,
width: 400,
height: 320
};
VVQData['quicktime'] = {
title: « Afficher Un Fichier Vidéo Quicktime »,
instructions: « Merci de saisir l\'URL du fichier Quicktime. »,
example: « http://yoursite.com/videos/cool-video.mov »,
width: 400,
height: 300
};
VVQData['videofile'] = {
title: « Afficher Un Fichier Vidéo Générique »,
instructions: « Merci de saisir l\'URL du fichier vidéo générique. »,
example: « http://yoursite.com/videos/cool-video.avi »,
width: 400,
height: 300
};
// Set default heights (IE sucks)
if ( jQuery.browser.msie ) {
var VVQDialogDefaultHeight = 254;
var VVQDialogDefaultExtraHeight = 114;
} else {
var VVQDialogDefaultHeight = 246;
var VVQDialogDefaultExtraHeight = 106;
}
// This function is run when a button is clicked. It creates a dialog box for the user to input the data.
function VVQButtonClick( tag ) {
// Close any existing copies of the dialog
VVQDialogClose();
// Calculate the height/maxHeight (i.e. add some height for Blip.tv)
VVQDialogHeight = VVQDialogDefaultHeight;
VVQDialogMaxHeight = VVQDialogDefaultHeight + VVQDialogDefaultExtraHeight;
if ( « bliptv » == tag ) {
VVQDialogHeight = VVQDialogDefaultHeight + 16;
VVQDialogMaxHeight = VVQDialogMaxHeight + 16;
} else if ( « viddler » == tag ) {
VVQDialogMaxHeight = VVQDialogDefaultHeight;
}
// Open the dialog while setting the width, height, title, buttons, etc. of it
var buttons = { « Okay »: VVQButtonOkay, « Cancel »: VVQDialogClose };
var title = '![]() ' + VVQData[tag][« title »];
' + VVQData[tag][« title »];
jQuery(« #vvq-dialog »).dialog({ autoOpen: false, width: 750, minWidth: 750, height: VVQDialogHeight, minHeight: VVQDialogHeight, maxHeight: VVQDialogMaxHeight, title: title, buttons: buttons, resize: VVQDialogResizing });
// Reset the dialog box incase it's been used before
jQuery(« #vvq-dialog-slide-header »).removeClass(« selected »);
jQuery(« #vvq-dialog-input »).val(« »);
jQuery(« #vvq-dialog-tag »).val(tag);
// Set the instructions
jQuery(« #vvq-dialog-message »).html(«
» + VVQData[tag][« instructions »] + «
Exemple :
" + VVQData[tag]["example"] + "
« );
// Style the jQuery-generated buttons by adding CSS classes and add second CSS class to the « Okay » button
jQuery(« .ui-dialog button »).addClass(« button »).each(function(){
if ( « Okay » == jQuery(this).html() ) jQuery(this).addClass(« button-highlighted »);
});
// Hide the Dimensions box if we can't add dimensions
if ( VVQData[tag][« width »] ) {
jQuery(« .vvq-dialog-slide »).removeClass(« hidden »);
jQuery(« #vvq-dialog-width »).val(VVQData[tag][« width »]);
jQuery(« #vvq-dialog-height »).val(VVQData[tag][« height »]);
} else {
jQuery(« .vvq-dialog-slide »).addClass(« hidden »);
jQuery(« .vvq-dialog-dim »).val(« »);
}
// Do some hackery on any links in the message — jQuery(this).click() works weird with the dialogs, so we can't use it
jQuery(« #vvq-dialog-message a »).each(function(){
jQuery(this).attr(« onclick », 'window.open( « ' + jQuery(this).attr(« href ») + ' », « _blank » );return false;' );
});
// Show the dialog now that it's done being manipulated
jQuery(« #vvq-dialog »).dialog(« open »);
// Focus the input field
jQuery(« #vvq-dialog-input »).focus();
}
// Close + reset
function VVQDialogClose() {
jQuery(« .ui-dialog »).height(VVQDialogDefaultHeight);
jQuery(« #vvq-dialog »).dialog(« close »);
}
// Callback function for the « Okay » button
function VVQButtonOkay() {
var tag = jQuery(« #vvq-dialog-tag »).val();
var text = jQuery(« #vvq-dialog-input »).val();
var width = jQuery(« #vvq-dialog-width »).val();
var height = jQuery(« #vvq-dialog-height »).val();
if ( !tag || !text ) return VVQDialogClose();
if ( 'bliptv' == tag && width && height && ( width != VVQData[tag][« width »] || height != VVQData[tag][« height »] ) ) {
var text = text.replace(/]/, ' width= »' + width + ' » height= »' + height + ' »]');
} else if ( 'viddler' != tag && 'bliptv' != tag ) {
if ( width && height && ( width != VVQData[tag][« width »] || height != VVQData[tag][« height »] ) )
var text = « [ » + tag + ' width= »' + width + ' » height= »' + height + ' »]' + text + « [/ » + tag + « ] »;
else
var text = « [ » + tag + « ] » + text + « [/ » + tag + « ] »;
}
if ( typeof tinyMCE != 'undefined' && ( ed = tinyMCE.activeEditor ) && !ed.isHidden() ) {
ed.focus();
if (tinymce.isIE)
ed.selection.moveToBookmark(tinymce.EditorManager.activeEditor.windowManager.bookmark);
ed.execCommand('mceInsertContent', false, text);
} else
edInsertContent(edCanvas, text);
VVQDialogClose();
}
// This function is called while the dialog box is being resized.
function VVQDialogResizing( test ) {
if ( jQuery(« .ui-dialog »).height() > VVQDialogHeight ) {
jQuery(« #vvq-dialog-slide-header »).addClass(« selected »);
} else {
jQuery(« #vvq-dialog-slide-header »).removeClass(« selected »);
}
}
// On page load…
jQuery(document).ready(function(){
// Add the buttons to the HTML view
jQuery(« #ed_toolbar »).append('');
// Make the « Dimensions » bar adjust the dialog box height
jQuery(« #vvq-dialog-slide-header »).click(function(){
var slide = jQuery('#vvq-dialog-slide');
if ( jQuery(this).hasClass(« selected ») ) {
jQuery(this).removeClass(« selected »);
jQuery(this).parents(« .ui-dialog »).animate({ height: VVQDialogHeight }, function(){
if ( !slide.hasClass('hidden') )
slide.hide();
});
} else {
jQuery(this).addClass(« selected »);
jQuery(this).parents(« .ui-dialog »).animate({ height: VVQDialogMaxHeight });
if ( !slide.hasClass('hidden') )
slide.show();
}
});
// If the Enter key is pressed inside an input in the dialog, do the « Okay » button event
jQuery(« #vvq-dialog :input »).keyup(function(event){
if ( 13 == event.keyCode ) // 13 == Enter
VVQButtonOkay();
});
// Make help links open in a new window to avoid loosing the post contents
jQuery(« #vvq-dialog-slide a »).each(function(){
jQuery(this).click(function(){
window.open( jQuery(this).attr(« href »), « _blank » );
return false;
});
});
});
// ]]>




















 Mots clefs suggérés depuis :
Mots clefs suggérés depuis :